极致简介
专注于智慧物流装备
浙江极致智能物流装备有限公司于2020年成立于浙江省金华市婺城区浙中仙华科创园,注册资本2000万元。是一家服务全球的货物装卸与智能物流分拣、智能仓储设备、AGV小车等产品专业生产企业。
公司地处中国经济前沿地带的浙江省金华市,是长三角经济圈最有活力的地区之一,是商品流通的核心地带。 极致公司以“创新、责任、圆融、成长”为核心价值观,以守法经营、诚信经营为手段......
公司地处中国经济前沿地带的浙江省金华市,是长三角经济圈最有活力的地区之一,是商品流通的核心地带。 极致公司以“创新、责任、圆融、成长”为核心价值观,以守法经营、诚信经营为手段......
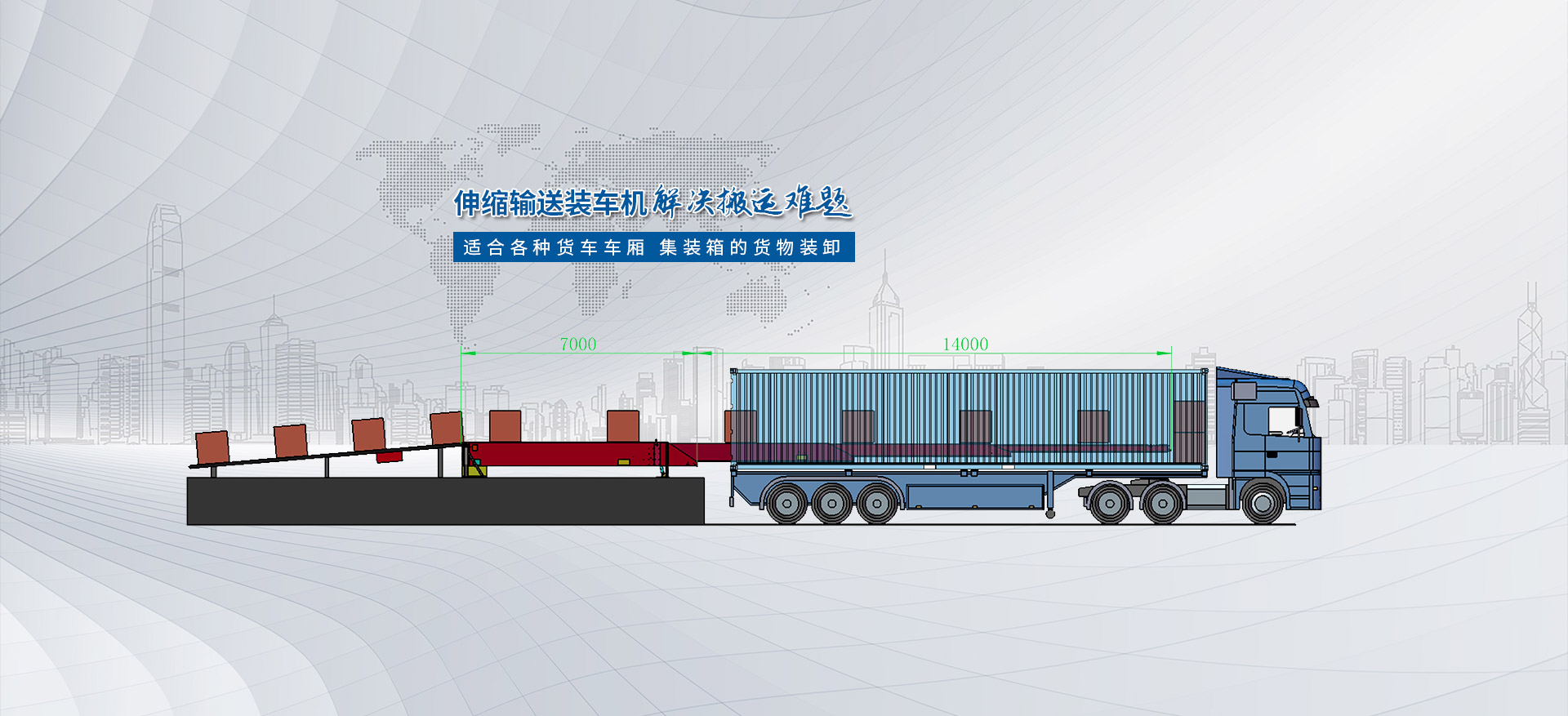
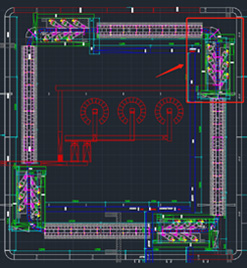
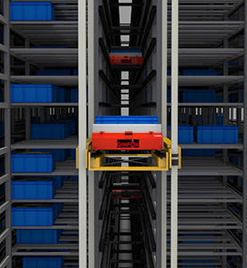
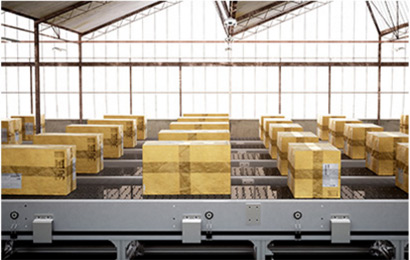
高端智能化,自动化分拣系统
提供支撑现代物流体系建设的智能物流装备综合解决方案

提供支撑现代物流体系建设的智能物流装备综合解决方案